A hospital wayfinding app that interfaces with electronic health records, designed for pharmacy technician trainees
Chronicle Trek

CLIENT
Personal Project
TEAMMATES
Just me!
TIMELINE
Side project while working
SKILLS
Design process, wireframing, prototyping, stakeholder mapping, systems analysis, storyboarding, ideation, competitive analysis
OUTPUT
High-res designs, basic prototypes
TOOLS
Figma, Photoshop
Background
ABOUT PHARMACY TECHNICIANS
Pharmacy technicians do most of the grunt work around the pharmacy. In retail settings they type in and count out prescriptions, answer phone calls, and work the sales register. In hospital settings they organize and deliver drugs to the medication dispensing machines and nurses throughout the hospital, as well as make and deliver IVs and answer messages and phone calls. Because of their mobility in delivering medications all throughout the hospital, an internal map of the hospital floor plan is required for safe and timely medication delivery.
PROBLEM SPACE
Based on my own observations, experiences as a trainee, and experiences training new trainees, pharmacy technician trainees often struggle to learn the floor plan of a new hospital.
With the healthcare staffing crisis and the rise of travel healthcare jobs, where workers are placed into different hospitals for contracts lasting a few months to a year, learning the floor plan of each hospital becomes a barrier to mastery of the job in each hospital and increases the risk of adverse events.
Glatter, R., Papadakos, P., & Shah, Y. (2023, June 30). American health care faces a staffing crisis. Time. https://time.com/6291392/american-health-care-staffing-crisis/

CHALLENGE
How might we assist pharmacy technician trainees in navigating new hospital layouts?
Surveying the topic
SYSTEMS ANALYSIS
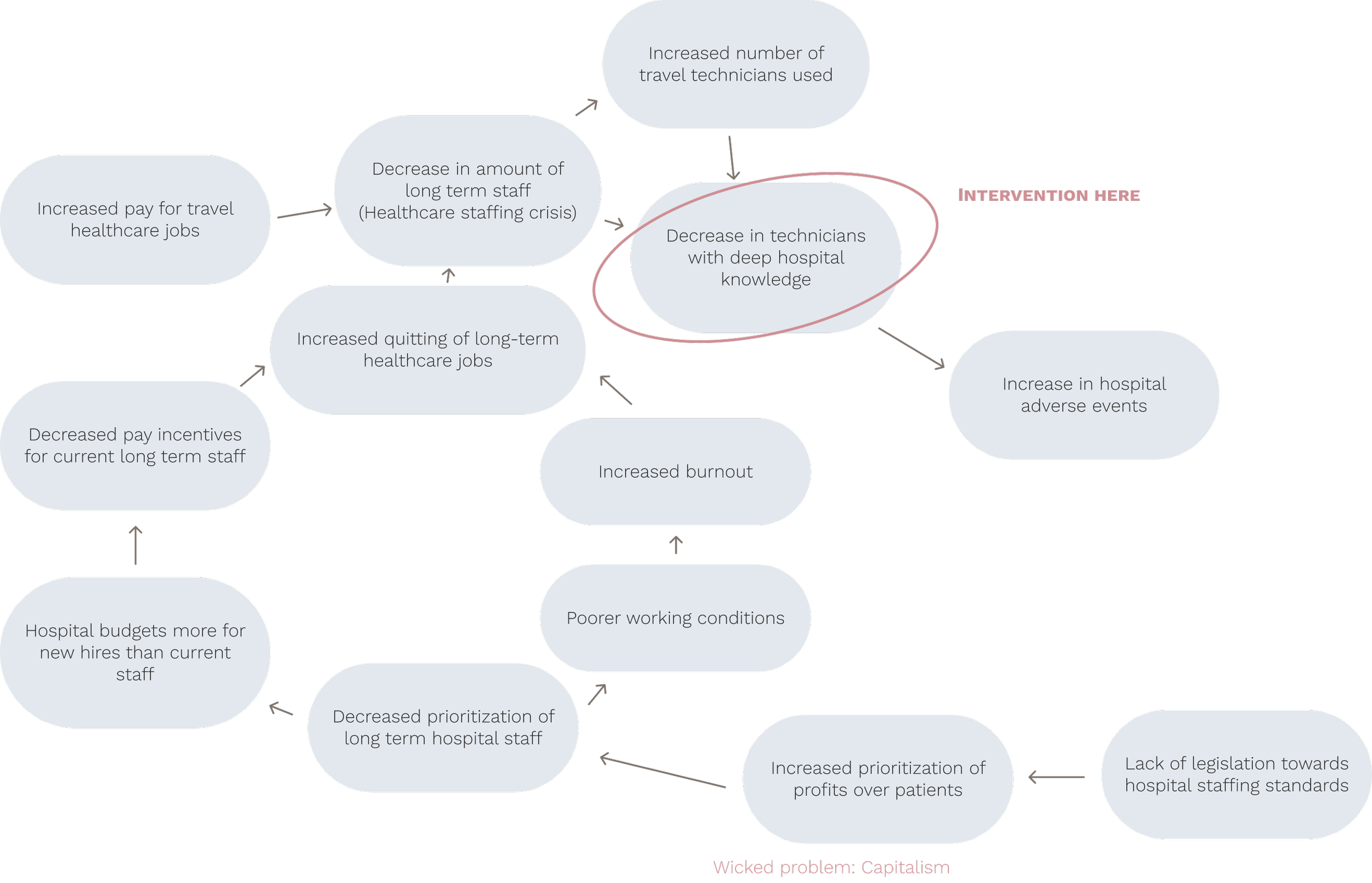
Based on my own experience, I built a map trying to elucidate loops in the factors that affect this issue. Using tips from Sheryl Cababa’s book Closing the Loop: Systems Thinking for Designers, I tried to figure out what was causing increases or decreases in the factors in each step and how they influenced one another. I didn’t find a full loop, but with more time and actual interviews I’m sure this map could go so much deeper.
KEY TAKEAWAYS
We’re not going to solve for capitalism, but we can intervene downstream while keeping in mind the bigger picture.
Designing something to increase deep hospital knowledge will not only help the travel technicians, but also new long term staff, which will always be needed. Decreasing hospital adverse events is the goal.
Ideation
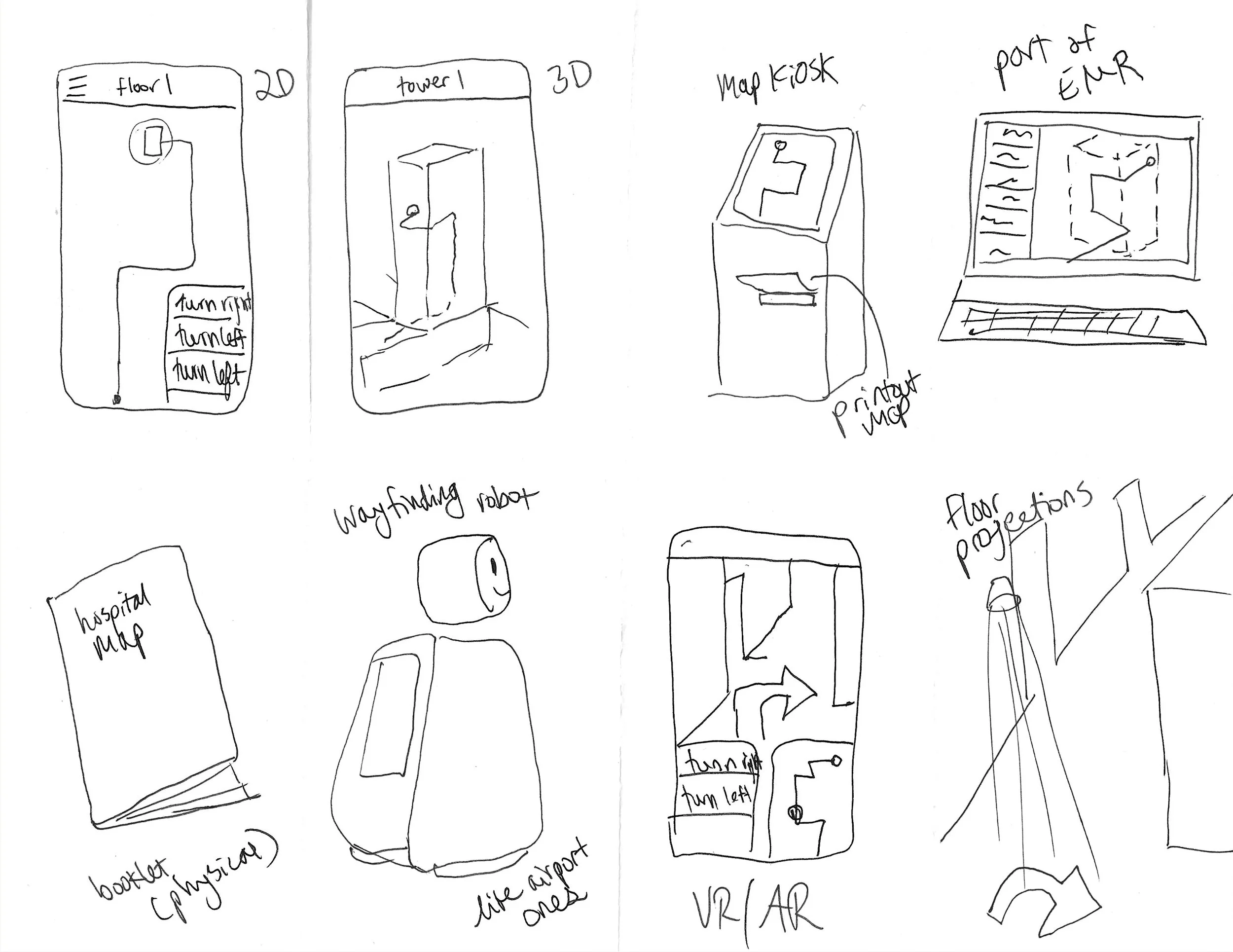
CRAZY EIGHTS EXERCISE
To generate ideas, I performed a Crazy Eights exercise. I then downselected to the map app idea.
The reason for selecting the app concept is that hospitals often already use staff mobile devices to interface with the electronic health records and keep in contact with other providers within a HIPAA compliant platform, so adding another function to that seems the most reasonable, rather than building entirely separate devices (like kiosks.)
NAME
I wanted this product to live within a larger electronic health record (EHR) ecosystem, so I invented a fictitious EHR called Chronicle, with the map application function named Chronicle Trek.
DESIGN PRINCIPLES
To further guide my designs, I created four central design principles:
Simple
Designs perform the function they need to, with no extra fluff
Seamless
Designs work hand in hand with the system and make sense to the user intuitively
Standard
Designs don’t try to completely reinvent the wheel, they do the expected functions
Compassionate
Designs are human-centered and sensitive to user needs
STAKEHOLDER MAP
In order to get a sense of who exactly I was designing for, I created a stakeholder map. This helped me center the very narrow group of pharmacy technician trainees, with the idea that this design could also assist other people or have other people with an interest in it.
Design
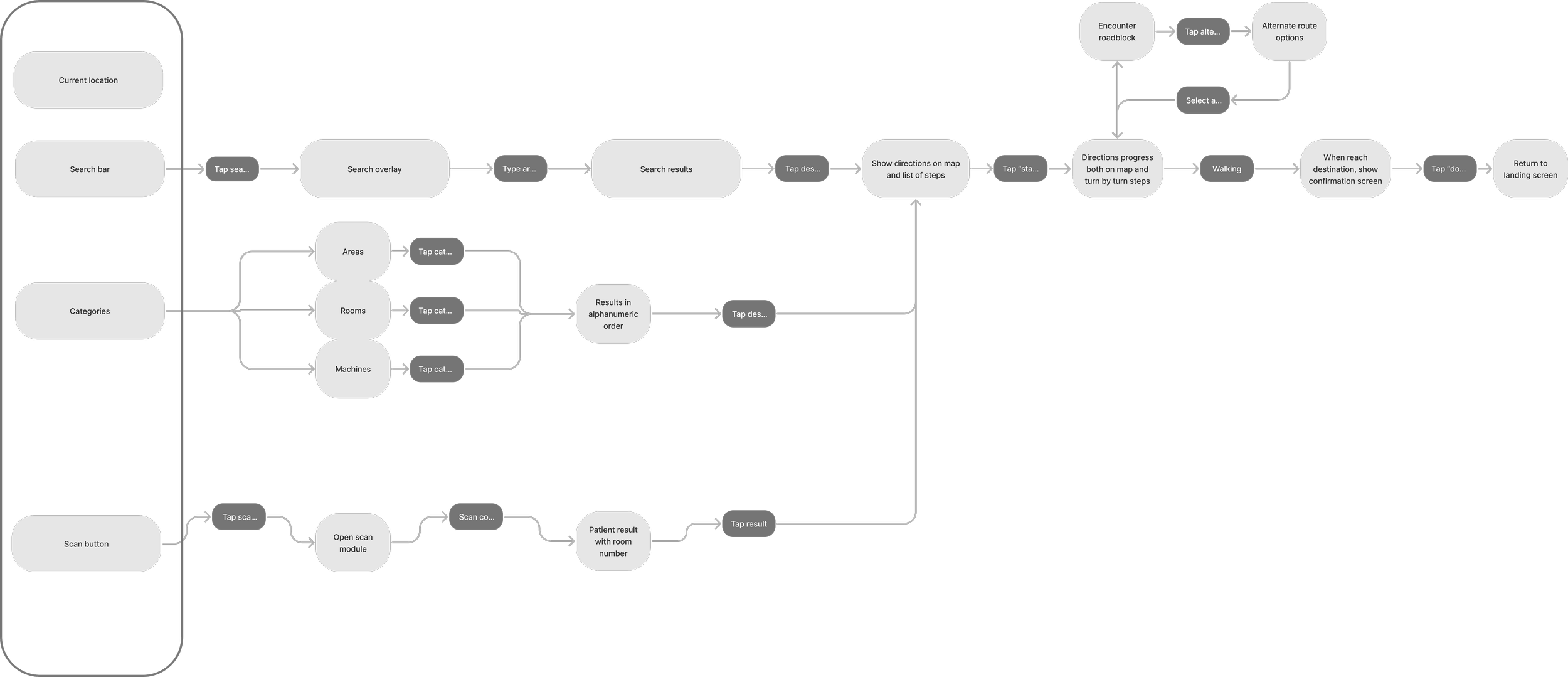
USER FLOWS
To guide my designs, I made a series of user flows to organize what screens I needed. There are three main flows, all originating from the home screen, plus a simple patient list flow that I added later on.
WIREFRAMES
I then created a series of wireframes to further refine and guide my vision for the design.
Output
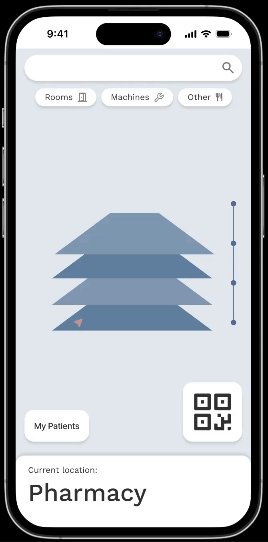
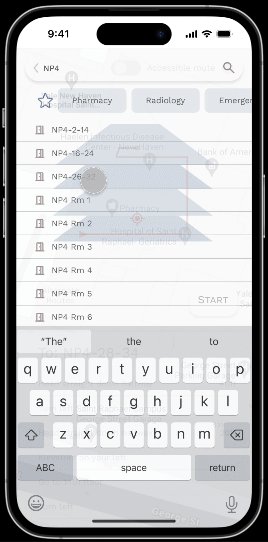
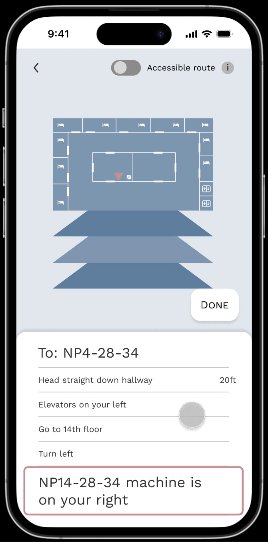
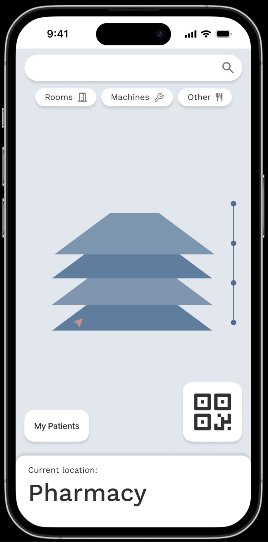
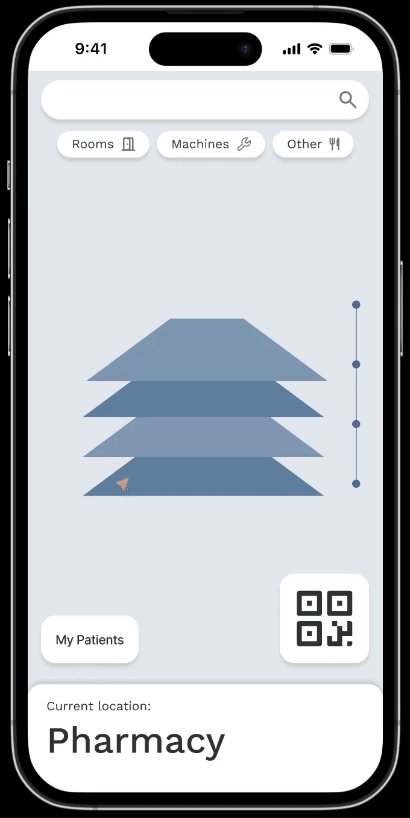
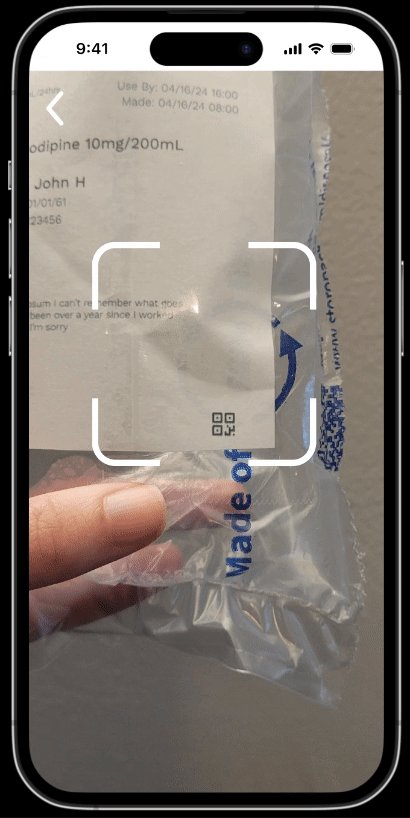
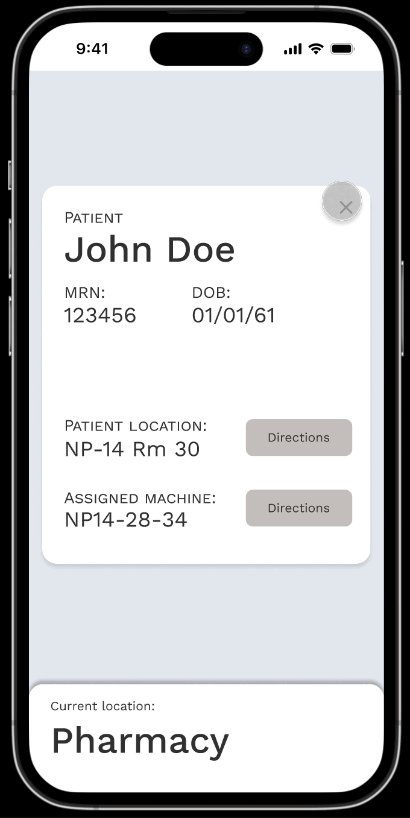
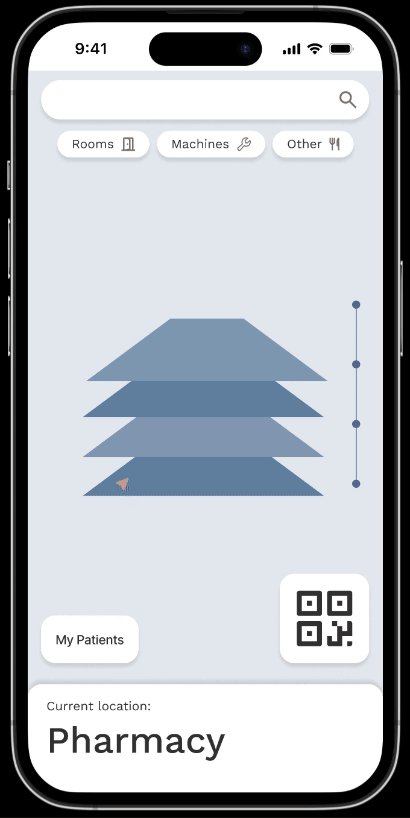
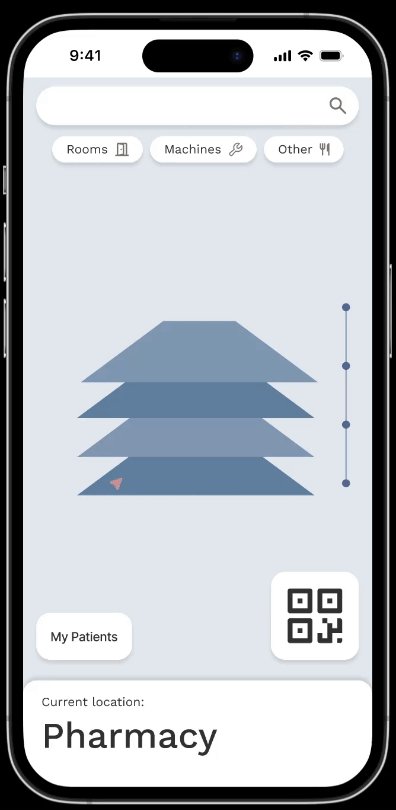
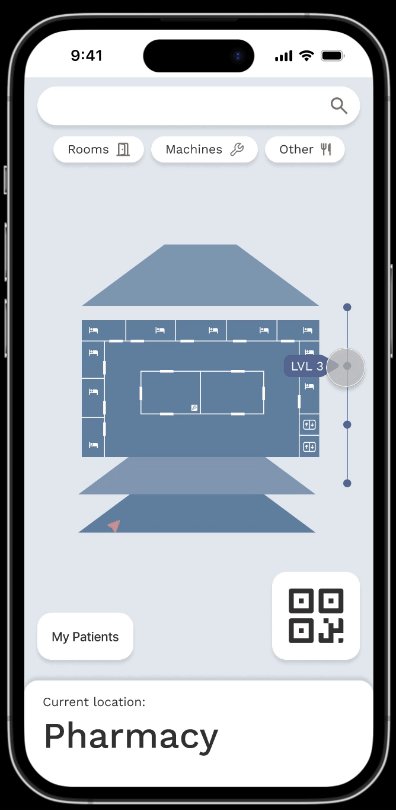
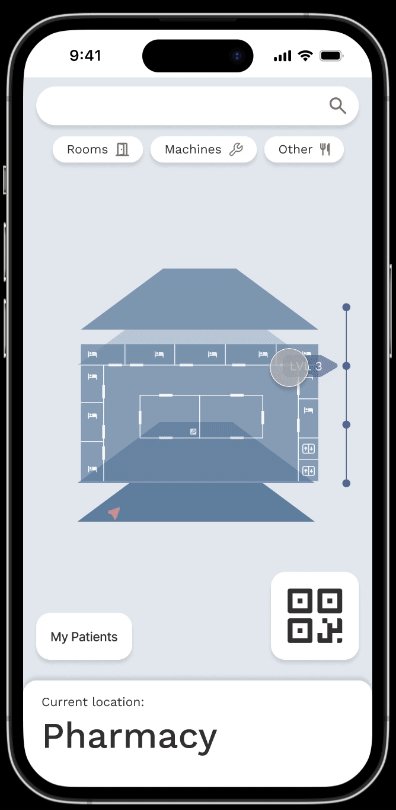
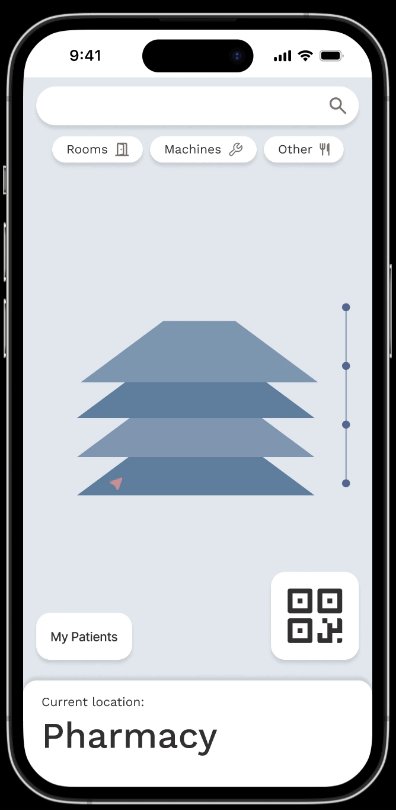
PRODUCT
Stuff
Reflection
REFLECTION
Stuff
GOING FORWARD
Stuff